Week 22: Design sprint

The bulk of this week was taken up by a design sprint which we kicked off last week.
I’ve not done one of these before. Whilst I knew the general concept, putting it into practice was a bit of an unknown. In retrospect I could have done some more preparation, as at times I felt like I was totally winging it, but overall it went well.
Day 1 (last week) was a taking stock of our existing service, listing out the questions, and digging into what we knew and didn’t know about why they were needed.
Day 2 we spent some time talking to other teams within the NHS who are working on similar or complementary services, seeing demos of their designs and understanding where there are overlaps.
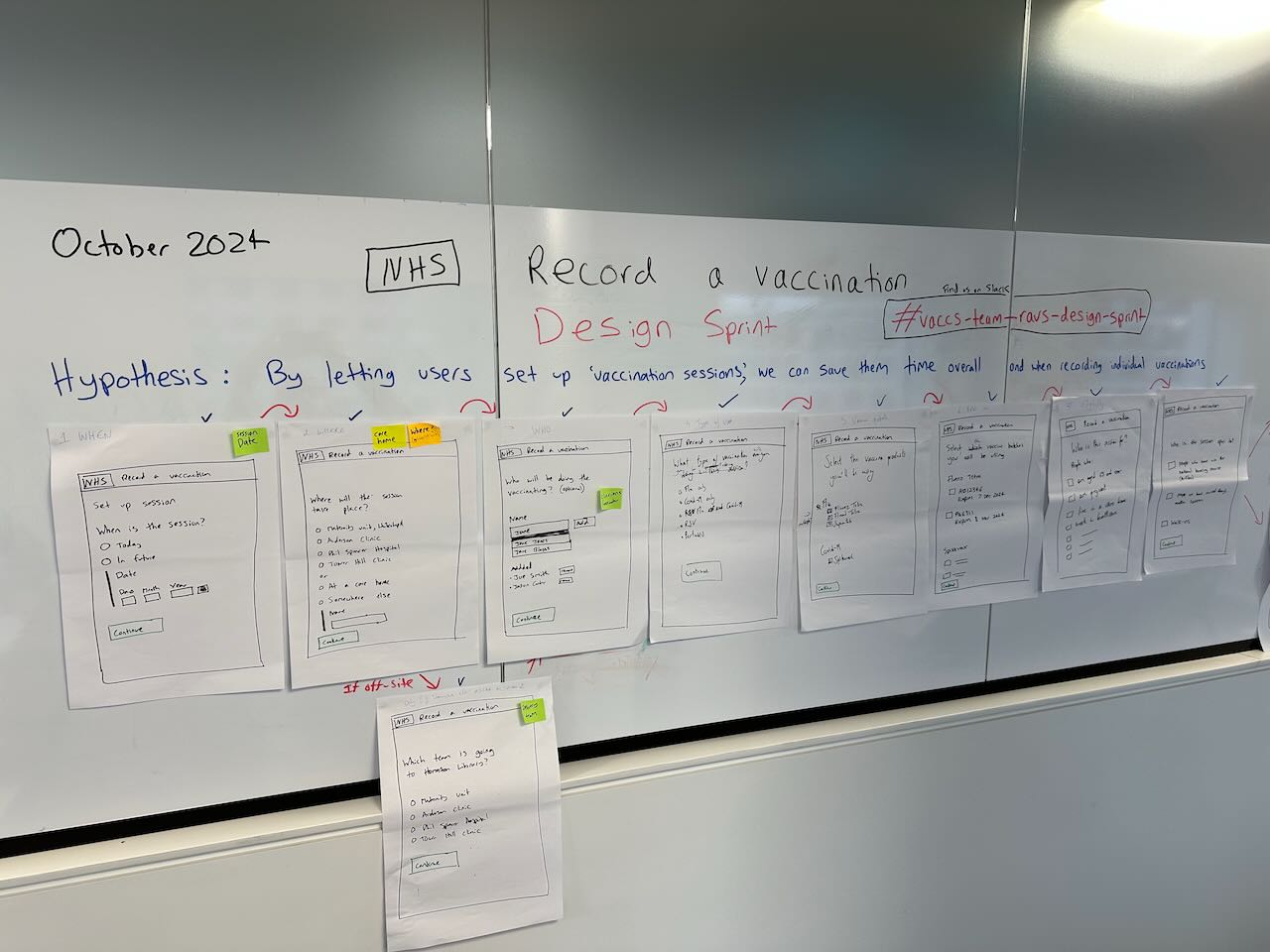
Day 3 was spent doing in-person collaborative sketching of a new concept for our service. We developed a hypothesis, which is:
By letting users set up ‘vaccination sessions’, we can save them time overall and when recording individual vaccinations.
The sketches were blu-tacked to an empty wall in the office, where hopefully they’ll remain for a while:

Day 4 was turning these sketches into a digital version that could be tested with some users. My initial inclination was to make a high-fidelity design using the NHS prototype kit. However another designer on the team suggested using Balsamiq so that we could all collaborate on it more easily.
This worked really well. The fact that none of us had used the tool for years (if at all) acted as a bit of a leveller, and the deliberate wireframey-ness of the tool stopped us from getting too distracted by the details.
It might not be the normal approach for design sprints to have an output that’s so lo-fi, but given that our main idea is mostly a conceptual change, hopefully it’s good enough.
Day 5, the final day where we’ll test it with users, is Monday.
As I’ve tried to remind the team, whether the concepts lands with users or not, either way will be a success as we’ll have learnt something.
Extended senior leadership team day
In the middle of the week I attended a team day for the extended senior leadership team, held in a fancy office in central London.
As part of the day I helped to run an unconference session, which was inspired by UKGovcamp. This mainly involved handing out blank cards, explaining the format to people, and grouping similar pitches for sessions onto ‘the grid’.
It worked well. I think everyone got it, even if the structure was completely new to them. We had some good sessions. People connected. Follow-up plans were made.
Distributed vs central design systems
Rob McCarthy wrote a blog post on Why the Ministry of Justice needs a design system, which kicked off a good bit of debate on Bluesky.
On the one hand, the aim of the GOV.UK Design System, and GOV.UK more generally, is to avoid government departments doing their own thing in isolation from each other.
On the other hand, department design systems can be a good proving ground for components and patterns which may make their way to the central design system in future, as well as a home for things which might be too domain-specific to share more widely.
My main wariness is that maintaining a localised design system takes more effort than you might first think, and so if they rely on a small number of people doing it as a side project, then they can end up abandoned. Thankfully the MOJ Design System have successfully made the case for an actual team to work on it.
Over in the NHS, I’ve seen similar ideas floated for having design systems for staff-facing services, or for vaccination and screening services. For the time being at least though, I think our efforts are better directed towards adding to and improving the central NHS design system.
Links
- Why GOV.UK’s Exit this Page component doesn’t use the Escape key from Beeps is a great deep dive into a complex topic
- Digital Centre of Government: first reflections from Jenni Tennison summarises some of the ideas from last week’s discussions about the new digital centre of government
- Defra group digital and data transformation strategy: how we’re making our services better from David Caldwell discusses a new approach to service ownership at Defra